To print a page, simply click the print button above. To ensure accuracy, it is highly recommended that you use Microsoft Internet Explorer 5 (or higher) or Netscape Navigator 6 (or higher) to view and print this User Guide.
Adding a new Rolldown
You can easily add a new rolldown to any page of the Jazz site. These rolldowns are not part of the Template and as such must be created on each page that you want the rolldown to appear on.
This exercise will walk you through the process of adding a new rolldown layer on the "Artists" page. We will use the supplied "new pop one" image contained in the Fireworks iface.png file for this excesses. You will want to modify this image to suit your needs using the same techniques outlined in the Menu Buttons section the User Guide.
Open the /mainpages/page1.htm page.
Adding a new Rolldown is a 6 step process:
- Create a table to house the new rolldown images.
- Insert a new rolldown layer using the Jazz Objects command.
- Add the Snap and AutoLayer events the plus (+) image.
- Add a AutoLayer event to the close (x) image.
- Modify the Snap Layers behavior in the "runembase" editable region.
- Apply the N4 Return False Fix and Scrubber.
1. Create a table to house the new rolldown images.
We will insert the new rolldown on the right sidebar of the "Artists" page, just below the last line. The rolldown images are contained in a simple 1-row, 1-column table.
Place your cursor just below the last line of text in the right sidebar, just below the line that read: "Enter additional content here." to set the insertion point for the table.
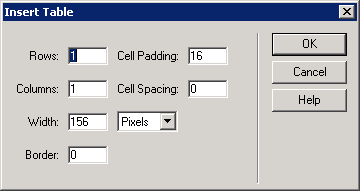
Enter the following in the Insert Table dialog:
- Rows: 1
- Columns: 1
- Width: 156 pixels
- Border: 0
- Cell Padding: 16
- Cell Spacing: 0

Click OK to insert the new table.
Click inside the new table to set the insertion point for our images.
Choose Insert - Images
Click the folder icon to navigate to the /assets/images folder.
Select the "newpop1.gif" image and click Select.
Enter "rollmain3" as the name of the image. This is so we can refer to this image in some of the behaviors later on.

Choose Insert - Images and select the "plusbtton.gif" image. The image will line up underneath the "new pop one" image.... we'll fix that later.
Choose Insert - Images and select the "xbutton.gif" image.
Now we will force the images to stay on one line. Click on one of the images you just added. Now click the rightmost <td> tag on the bottom of the window. In the Property Inspector, click the "No Wrap" box.

The new table and images should now look like this:

2. Insert a new rolldown layer using the Jazz Objects command.
To assure that each of the rolldown layers are consistent in design, and to save you some time, we are going to use the Jazz Objects command to create the new rolldown layer. It will quickly add an entire rolldown layer completely formatted and styled with boilerplate text and links.
Scroll to the bottom of the page. You will see the six yellow "C" icons, a space and then the editable region named "thelayers". Inside this editable region you will see three yellow "c" icons. These represent the three rolldown layers that are already on the page. There is also a space to the right of the third "c" icon.
Position your cursor just to the right of the third icon and click to set the insertion point for the new layer. Be sure that the cursor is inside the editable region; "thelayers".

Choose Insert -P7 DesignPacks - Jazz Objects.
Set the Select an Object box to: Jazz RollDown Table
Set the pixel width of the new layer. In this example we will use the same width as the other rolldown layers: 142

Click the Browse button and navigate to the ..assets/images folder.
Click the shim.gif image and then click the Select button. This is the image that the command will use as a spacer to from the table properly.
Click the OK button to create the new rolldown layer. The new layer will appear on the page, fully styled and Jazz formatted. The name of the layer will be automatically assigned, in this example, the name will be "rollupmain3".
The z-index of the layer has been preset to 1, which will place it at the same z-index of the other rolldown layers. Be sure that this is always kept below the z-index of any menu popup layers.
The visibility of this new layer rolldown layer has been set to "default", keeping it visible in the Dreamweaver window. This makes for easier editing while you are setting the content of this new layer. Remember to set the visibility to "hidden" once you have finished your editing.

As you can see, the new rolldown layer looks just like the existing rolldown layers. It will pick up all of your style settings automatically.
Now that the layer has been created you can go ahead and modify the content to suit your needs. For this example, we'll jump right into the next section to add the behaviors that will make this pop-up work.
3. Add the Snap and AutoLayer events the plus (+) image.
We will add a Snap behavior to properly position the layer underneath the "new pop one" image.
Click on the plus (+) image just to the right of the of the new "new pop one" image.
Click the plus (+) button on the Behaviors Panel.
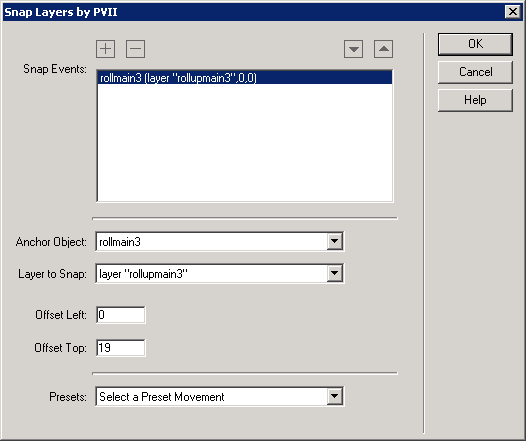
Choose Studio VII - Snap Layers by PVII to open the Snap interface.
Select the Anchor Object: rollmain3. This is the name of the "new pop one" image we added.
Select the Layer to Snap: rollupmain3. This is the name of the layer we just added.

Enter 0 (zero)in the Offset Left box. This will position the layer so that its left edge will line up exactly with the left edge of the image.
Enter 19 in the Offset Top box. This will position the layer 19 pixels from the top of the image. Since the image is 18 pixels high, this will will be portioned 1 pixel below the image.
Click OK to apply the behavior.
In the Behaviors Panel, be sure that the event listed is (onClick). The brackets () indicate that the event is being applied to the <a> tag and not the image itself.
We will add a AutoLayer behavior to make this layer visible when the user clicks the plus image.
Click on the plus (+) image just to the right of the of the new "new pop one" image.
Click the plus (+) button on the Behaviors Panel.
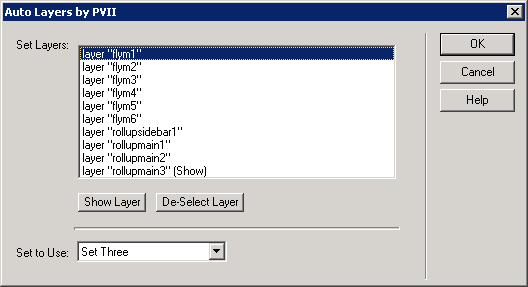
Choose Studio VII - Auto Layers by PVII to open the Auto Layers interface.
Click on the line that references layer "rollupmain3". This is the name of the new rolldown layer we added.
Click the "Show Layer" button.
Important: Select Set Three as the Set to Use. This is the layer set that we are using only for the right sidebar rolldown layers. Other layers on the page that use AutoLayers are set to use a different layer set.

Click OK to apply the behavior.
Set this behavior's event to: (onClick) in the Behaviors Panel.
The Behaviors Panel should look like this:

4. Add the AutoLayer event to the close (x) image.
We will add a Auto Layers event to the close button (x) to Hide the rolldown layer when the image is clicked.
Click on the plus (+) image just to the right of the of the new "new pop one" image.
Click the plus (+) button on the Behaviors Panel.
Choose Studio VII - Auto Layers by PVII to open the Auto Layers interface.
Do not select any layers. We will use an "empty" Auto Layers to tell Auto Layers to hide every layer in the Layer Set.
Select "Set Three" as the Set to Use. This is the layer set that we are using only for the right sidebar rolldown layers. Other layers on the page that use AutoLayers are set to use a different layer set, so hiding the Set Three layers will have no effect on the menu layers or the left side rolldown layers.

Click OK to apply the behavior.
Set this behavior's event to: (onClick) in the Behaviors Panel.
5. Modify the Snap Layers behavior in the "runembase" editable region.
We have created an editable region in the Template called "runembase" that simply contains a <p> tag. We use this <p> tag to assign events that we would like to run when the page loads or resizes. These events are actually fired by using "runEm" on the <body> tag, onLoad or onResize. In this way each page can have page-specific onLoad or onResize events even though the page is tied to the Template (on a Template-based page the <body> tag is in a "locked" region).
We have placed a Snap Layers event on this <p> tag that will snap the rolldown layers to their corresponding image. When the user resizes the browser window, this Snap event will be fired by the runEm event that is contained on the <body> tag, onResize.
Locate the editable region name "runembase" on /mainpages/page1.htm. It is in middle of the first column, on the left side of the page.
Click inside the editable region to select the <p> tag.

On the Behaviors Panel, double-click the Snap Layers by PVII behavior to open the interface.
Click the plus (+) button to add a new event.
Select the Anchor Object: rollmain3. This is the name of the "new pop one" image we added.
Select the Layer to Snap: rollupmain3. This is the name of the layer we just added.

Enter 0 (zero)in the Offset Left box. This should be the same as we used in the Snap event of the + image.
Enter 19 in the Offset Top box. This should be the same as we used in the Snap event of the + image.
Click OK to apply the changes.
Leave the event for this behavior set to onDblClick. This is just a placeholder for the behavior and is never meant to actually be triggered by the user.
One more step and we're done! Remember that we set the visibility of the new rolldown layer to "default". Now that we are finished working with the layer we will set the visibility to "hidden". This assures that the layer is not visible when the page first loads.
Locate the new rolldown layer, "rollupmain3", in the Layers Panel. The first column, the "Eyecon" column, controls the visibility settings for the layers.
Click the first column on the "rollupmain3" line to show a closed "eyecon".

6. Apply the N4 Return False Fix and Scrubber.
This is a good time to apply the N4 Return False Fix to the page. It will add a "return false" on all of the onClick events in <a> or <area> tags so that Netscape 4 will not show the hourglass cursor when the images are clicked (the Plus and X buttons we just added).
Choose Commands - Studio VII - Apply N4 Return False Fix.

Click the Apply button. The command will automatically apply the "return false" to any <a> tags that need it.
Optionally, you can also apply the IE Link Scrubber to hide the dotted outlines that IE4+ browsers show when you click on an image.
Choose Commands - Studio VII - IE Link Scrubber

Click the Scrub Em! button. The command will "treat" all of the links on the page.
That's it! The new "new pop one" rolldown layer, and all references to it, are now added to this page.
Note: This was NOT a template-based operation and will only affect the page you are working on. You will need to repeat this procedure on any other pages that you want this rolldown layer to appear on.