To print a page, simply click the print button above. To ensure accuracy, it is highly recommended that you use Microsoft Internet Explorer 5 (or higher) or Netscape Navigator 6 (or higher) to view and print this User Guide.
changing a menu button
Changing a menu button is a 2-step process:
- Edit the button in Fireworks
- Export the button to your working images folder to overwrite the current version
1. editing a menu button in Fireworks
Open iface.png in Fireworks (the image is in your Local_Files/Fireworks folder). We'll use button1 (artists) for this exercise.
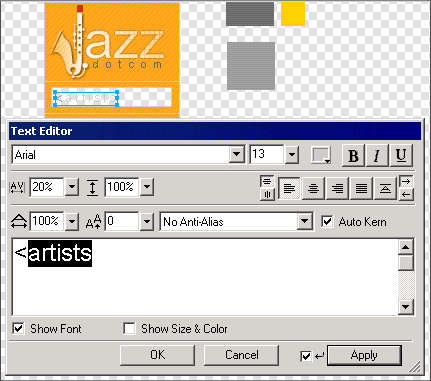
Double-click the text string <artists to open the Text Editor
The less than (<) symbol and the word artists are different colors. The < is the same color (#999999) as the default table cell that contains the button. This makes it invisible until you roll your mouse over the button (cool trick).
Leave all settings as they are because we are simply changing a single button and we need to make sure it looks like the others.

Select just the text artists and overwrite it with your own word.

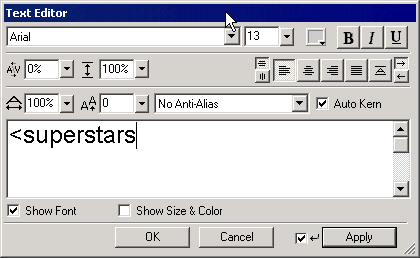
Inspect the actual image on the canvas to see how the new word fits. Our superstars edit fits just fine and requires no tweaking. If your word is a bit too wide, you can change the Kerning Scale to a lower value to compress the text until it fits nicely. If you need more room, see Jumbo Buttons below.
![]()
Click OK to apply the changes.
Press Ctrl+S (Command+S) to save your Fireworks file.
2. exporting the changed button to your Jazz site
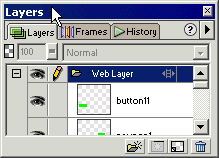
Open the Layers Panel and select the Web Layer to show all the slices on the canvas.
Select the button1 slice


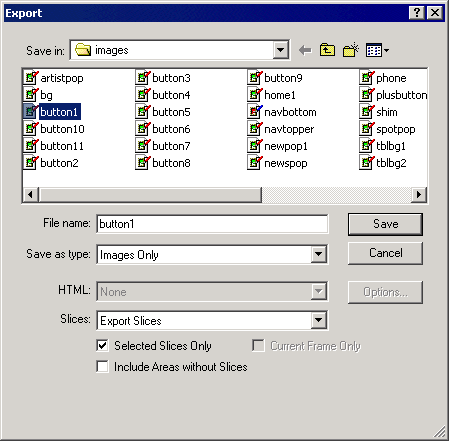
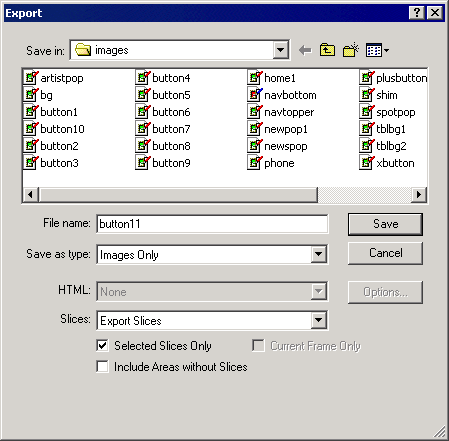
Choose File - Export

Browse to the correct destination folder (assets/images)
Select File name button1, which is the image you have just edited
Save as type: Images Only
HTML: None
Slices: Export Slices
Check the box labeled Selected Slices Only (and make sure the other boxes are unchecked)
Click Save
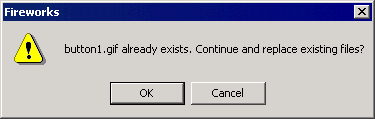
Fireworks will prompt you to overwrite the existing file

Click OK
Since you have not changed the slice size, no modifications are necessary in Dreamweaver. Open any Jazz page and you will see the revised image.
the bonus jumbo button
If you need to pack a larger caption into a button, we've included an extra button that has added height to accomodate 2 lines. It's called button11.gif and here is how it looks:
![]()
To use it:
Edit the text using the techniques learned above
Turn on the Web Layer to show slices
Select the button11 slice
Export the selected slice

Use the technique described above, but this time type button11 into the File name field.
Click Save
You won't get an overwrite prompt because you are creating a new file.
Open your Jazz template (index.dwt)
Select the button you wish to change

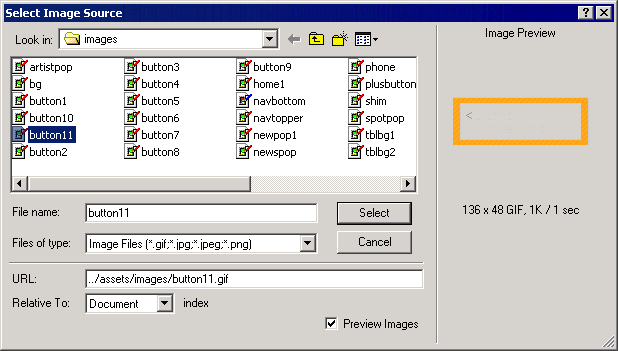
Click the browse icon next to the Src field on your property
inspector
![]()

Highlight button11 and click the Select button
Your button is instantly transformed!

note...
Because you are merely changing the source of the button, all JavaScripts will remain correctly applied.