To print a page, simply click the print button above. To ensure accuracy, it is highly recommended that you use Microsoft Internet Explorer 5 (or higher) or Netscape Navigator 6 (or higher) to view and print this User Guide.
site themes
jazz is 2 looks in one...
The Jazz Design Pack™ ships with 2 visual Site Themes:
- Orange: the default
- Teal: Optional
Note: if you want to preview the Teal Theme, open this file:
local_files/Themes/Teal/index_teal.htm
switching themes is a 3-step process
- Open the iface2.png image in Fireworks
- Export the iface2 slices to the main assets/images folder of your Jazz site
- Link your Jazz Template to the style sheets that are related to the Theme
1. Open iface2.png in fireworks

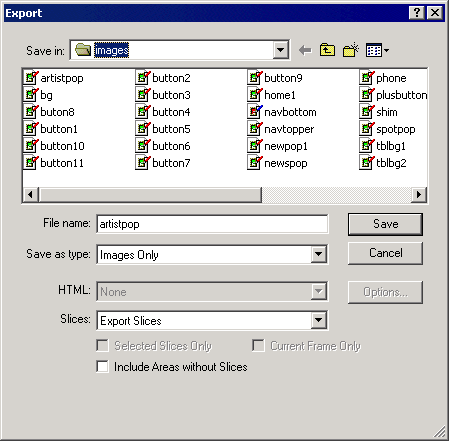
2. Export the slices
Choose File - Export

Browse to the main images folder in your Jazz site:
assets/images (use the illustration above as a guide)

Enter the following settings:
- File name: atistpop (this is not really important because you will be overwriting all the images in the folder)
- Save as type: Images Only
- HTML: None
- Slices: Export Slices
- Leave all checkboxes unchecked
Click Save
Fireworks will prompt you to overwrite the current files

Click OK
Save your Fireworks iface2.png (this way it will remember the export path you just used)
Close Fireworks and open Dreamweaver
3. Switch your Style sheet links to the Teal CSS files
Open the Jazz Template (index.dwt)
Choose View - Code and Design

Scroll up to the Head region (way up top) and look for the following code:
<link rel="stylesheet" href="../dp12orange.css"
type="text/css">
<style type="text/css">
<!--
@import url(../dp12orangew3c.css);
-->
</style>
Change the linked style sheet reference to: dp12teal.css
Change the @import reference to: dp12tealw3c.css
Your code should now look like this (the bold text is for reference only):
<link rel="stylesheet" href="../dp12teal.css"
type="text/css">
<style type="text/css">
<!--
@import url(../dp12tealw3c.css);
-->
</style>
Why are we not using the Dreamweaver CSS Editor for this task?
Dreamweaver has a little anomoly when using its CSS Editor to link external style sheets when there are JavaScript functions in the page. For our linked and imported style sheets to work correctly, the imported style sheet needs to come below the linked one in our source code. When you create a brand new document in Dreamweaver, the CSS Editor correctly places the external style sheet links in the <head>. Once you add JavaScript to the page, however, Dreamweaver will not get it right and will place any new or edited linked style sheets below the closing </script> tag. That's still within the <head> tags, but not where we need them to be.
This would not be a serious problem, except that Dreamweaver does get the @import placement correct. What this means is that the Linked CSS will be below the Imported CSS in the source code and so will take precedence over the Imported CSS, thereby ruining our technique.
So that's why you need to make the changes in the source code!