To print a page, simply click the print button above. To ensure accuracy, it is highly recommended that you use Microsoft Internet Explorer 5 (or higher) or Netscape Navigator 6 (or higher) to view and print this User Guide.
Note: The methods described and screen captures used are based on Dreamweaver 4. If your version is different, please log on to our support newsgroup for quick assistance.
cascading style sheets
Creating and Adding New Styles (in Dreamweaver 4)
Now that you know how to edit styles, adding new ones is a piece of cake. Let's go through a step-by-step process to create an actual new style sheet and link it to this page. At the end of this section, you'll see the results right here on the page!
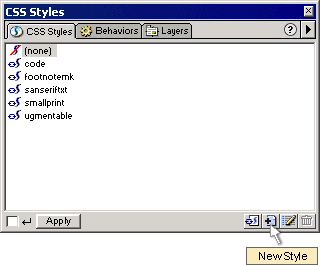
Start with the CSS Styles Panel

Click the New Style icon, to open the New Style window.
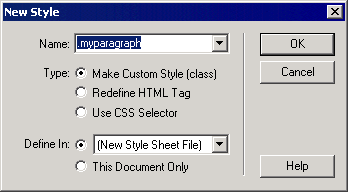
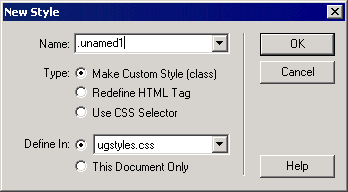
The New Style window
The New Style window contains 3 sections:
- Name
- Type
- Define In
For an overview of what the New Style window sections mean, see footnote 2 below.
Naming a new Custom Style in the New Style window

Choose the Type: Make Custom Style (class) radio button
Type .myparagraph into the name field. Custom styles are always preceded by a dot (if you forget it, Dreamweaver will add it for you).
We're going to choose Define In: New Style Sheet File!
Select New Style Sheet File in the Dropdown.
Click the OK button. A new window will open titled:
Save Style Sheet File As

Notice that Dreamweaver automatically browses to the active site folder. In the capture above, we are in the folder for the Jazz User Guide and you can see the 3 style sheets we are using to create the guide you are now reading:
- ugstyles
- ugstylesmenu
- ugstylesmsie
Type a name for the new CSS file. Type in: mynewfile.css
Make sure Save as type: is set to: Style Sheet Files (*.css)
The URL is automatically entered by Dreamweaver based on the Relative To: choice. We suggest keeping the Relative To: set to Document.
Click the Save button.
Dreamweaver saves the new CSS file to your working site folder, automatically links it to the current page, then opens the Style Definition window for our new style .myparagraph
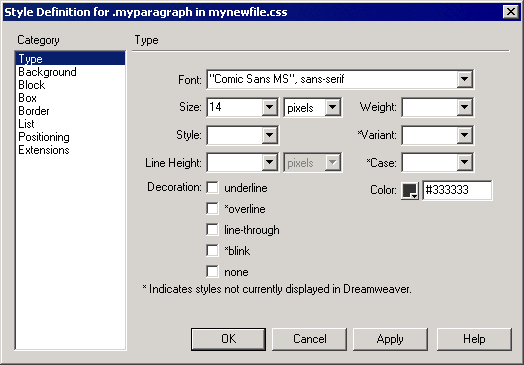
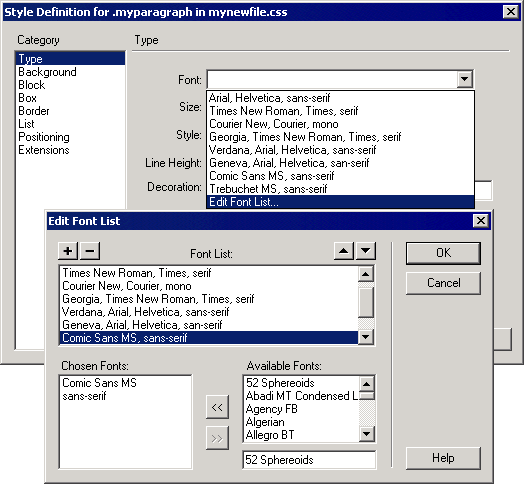
The Style Definition window for .myparagraph

Enter the following properties (leaving all others blank)
Font: Comic Sans MS, sans-serif
Size: 14 pixels
Color: #333333
If Comic Sans MS, sans-serif is not a choice, see footnote 1 (Edit font List).
Select the Box Category
Adding Box Properties

Enter the following properties (leaving all others blank)
Width: 300 pixels
Margins...
Top: 12 pixels
Bottom: 12 pixels
Left: 120 pixels
Click OK
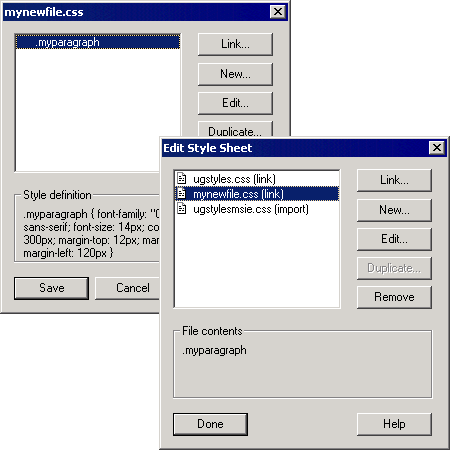
Click Save on the mynewfile.css window that pops up
Click Done on the Edit Style Sheet window

Example!
This paragraph has been assigned the .myparagraph style. We assigned the class by right-clicking the paragraph marker on the status bar and then we chose Set Class - myparagraph. Review the Type and Box properties we set and compare them to the results you see here! Notice that Dreamweaver does not display the width properties but does display the margin settings.
Now let's make a contextual selector based upon .myparagraph. Let's do some creative hyperlink styles.
Contextual Selectors
Open the New Style window (click the ![]() icon at the bottom of the CSS Styles panel). The New Style window will open.
icon at the bottom of the CSS Styles panel). The New Style window will open.
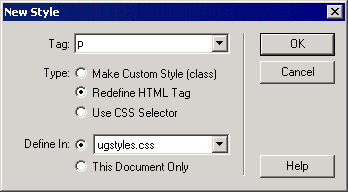
The New Style Window

In the Define In list, choose: mynewfile.css
Select the Use CSS Selector radio button
Type .myparagraph a:link into the Selector field atop the window
Click OK and the Style Definition window will open.
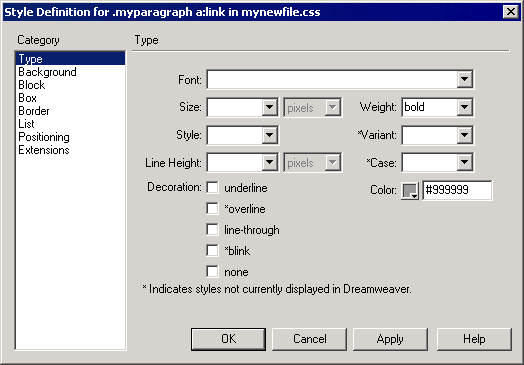
The Style Definition Window- Type Category

Set only the following Type Category properties (leave all others blank):
Weight: bold
Color: #999999
Switch to the Background Category
The Style Definition Window- Background Category

Set only the following Background Category property (leave all others blank):
Color: #333333
Click OK
Click Save
Click Done
Repeat to Make 2 More Contextual Selectors
Repeat the steps used to create the contextual selector .myparagraph a:link to make 2 additional selectors:
- .myparagraph a:visited
- .myparagraph a:hover
Make the .myparagraph a:visited selector identical to the .myparagraph a:link selector. That is:
Type / Weight: bold
Type / Color: #999999
Background / Color: #333333
Next...
Set .myparagraph a:hover with the following properties:
Type / Weight: bold
Type / Color: #333333
Background / Color: #999999
Example!
This paragraph has been assigned the .myparagraph style. We assigned the class by right-clicking the paragraph marker on the status bar and then we chose Set Class - myparagraph. This is a hyperlink and it uses the contextual selector .myparagraph a:link!
There we have it! One new style sheet and 4 cool new styles.
Footnotes
1. Edit Font List

Simply select your fonts from the Available Fonts list and click the << button to move them into the Chosen Fonts list, then click OK.
2. The New Style window options
There are 3 style Type options:
- Make Custom Style (class)
- Redefine HTML Tag
- Use CSS Selector
Depending on the Type you choose, the top field will be labeled contextually.

If Make Custom Style is chosen, the top field will be labeledName and .unamed1 will be pre-supplied as a placeholder to be overwritten with your own name.

If Redefine HTML Tag is chosen, the top field will be labeledTag. The dropdown box will contain Dreamweaver's list of valid HTML tags and will be populated with the tag name that corresponds to where your cursor was on the page when you opened the New Style window. When I took the screen capture above, my cursor was sitting in a paragraph, hence the p tag is pre-supplied.

If Use CSS Selector is chosen, the top field will be labeled Selector. Dreamweaver supplies 4 common selectors in the dropdown box to get you started:
- a:active
- a:hover
- a:link
- a:visited
These are styles that effect hyperlinks. Dreamweaver lists them in alphabetical order. The intention was good, but the order is incorrect. To deploy these selectors correctly, you need to pick them in the following order:
- a:link
- a:visited
- a:hover
- a:active
These selectors are cool if you want all the links on your page to look the same. But that's neither creative nor flexible ;-)
The Define In section has 2 choices (you select one or the other by selecting the radio button to its left):
- A dropdown list containing all styles sheets that are either linked to or imported by the current page, plus an option to choose a New Style Sheet File.
- This Document Only